今日大綱: 需要擴充 blog/model.py,讓 modle 有 post。並進行 makemigrations 和 migrate。然
from django.db import models
from wagtail.models import Page
from wagtail.fields import RichTextField
from wagtail.admin.panels import FieldPanel
# add this: # 加上這一行
from wagtail.search import index
# 加上這個 class, BlogPage(Page)
class BlogPage(Page):
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
FieldPanel('intro'),
FieldPanel('body'),
]
一定在 terminal 下 makemigrations 和 migrate
python manage.py makemigrations
python manage.py migrate
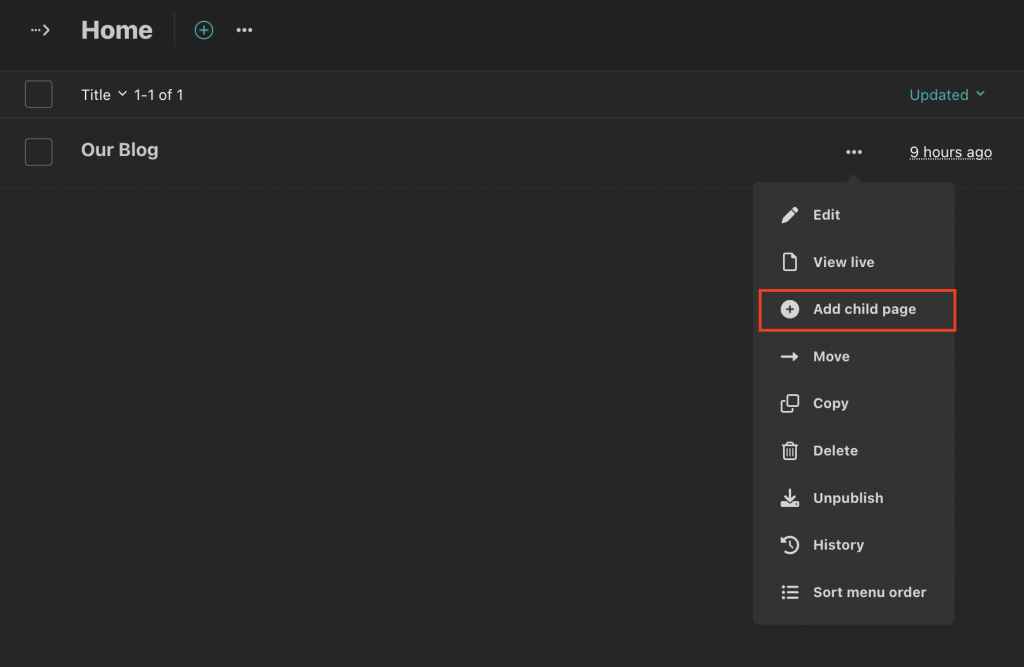
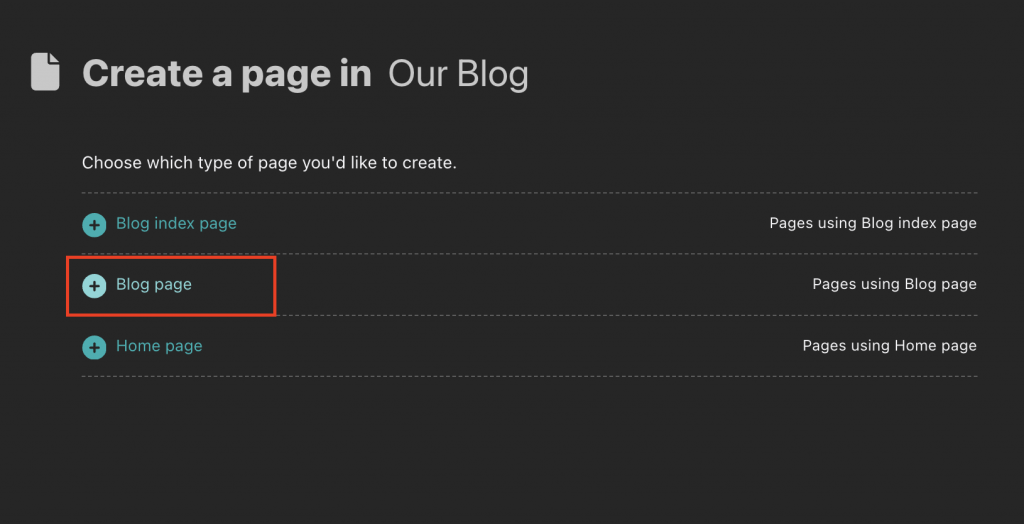
新增一個檔案,在 blog/templates/blog/ 下,檔名為 blog_page.html
{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
<h1>{{ page.title }}</h1>
<p class="meta">{{ page.date }}</p>
<div class="intro">{{ page.intro }}</div>
{{ page.body|richtext }}
<p><a href="{{ page.get_parent.url }}">Return to blog</a></p>
{% endblock %}




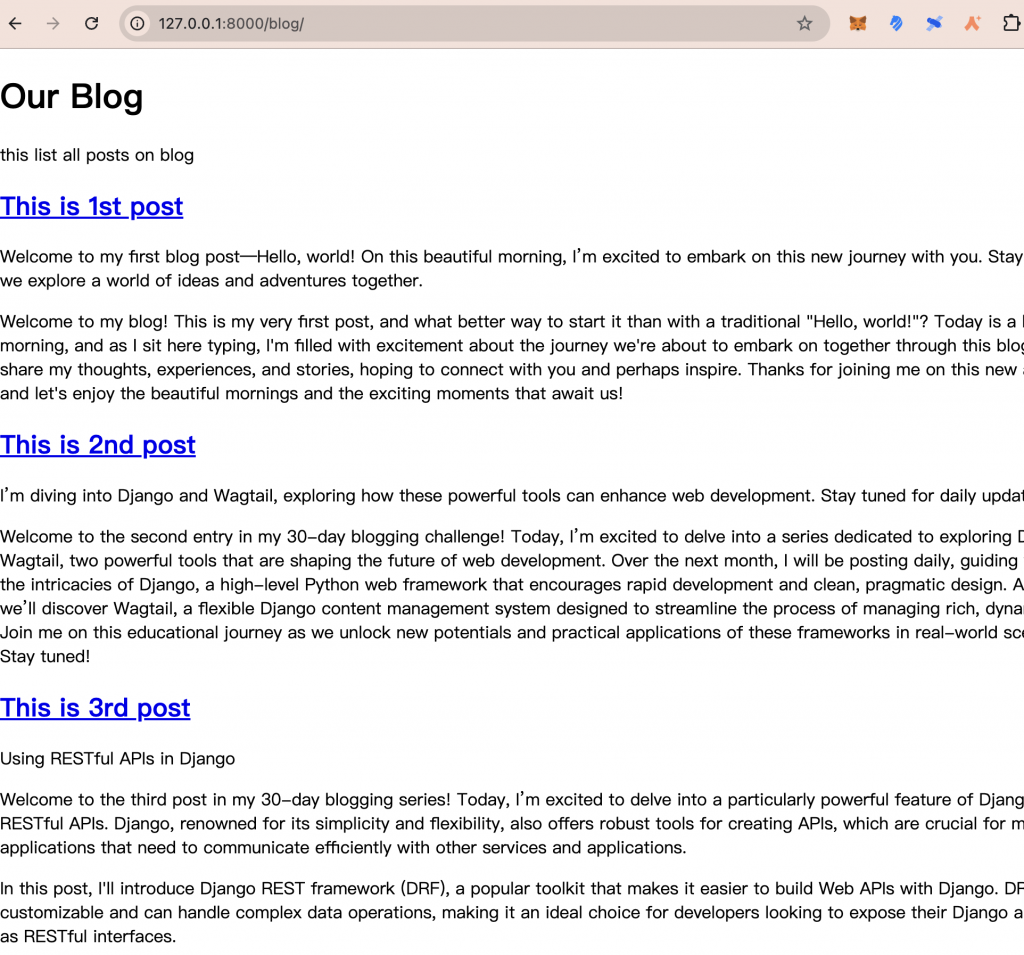
現在這個 web app 已經有 CMS 的最基本能力了,但和一般的網誌型網站相比,還差了很多東西。
舉例來說:
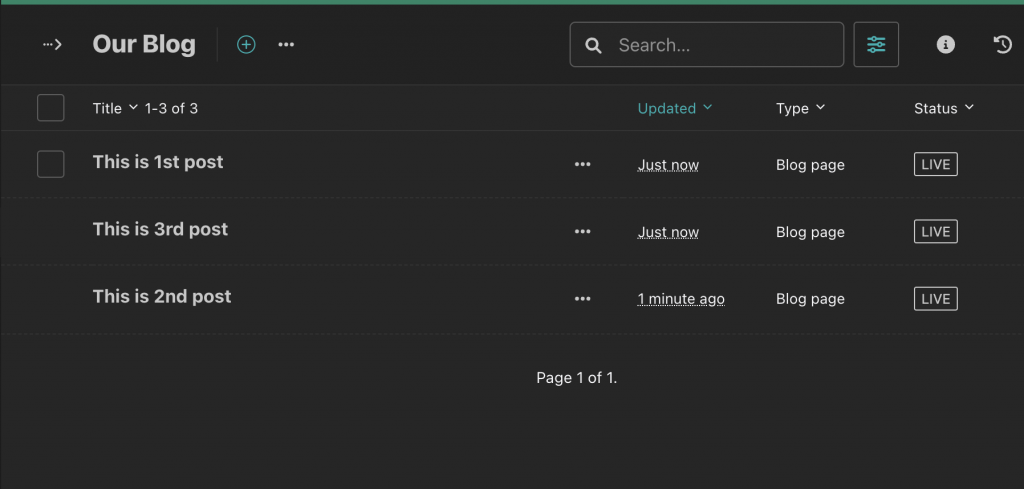
現在的 blog index page 是依 post 上的 publish date 由小到大排列,這是 sorting 的預設行為。但通常我們會優先讓最新的文章在最上面,最新的文章愈早被使用者看到。
現在的 BlogPage 並沒有上傳圖片的功能,現在的 blog 都是「純文字」的 blog。
下一篇,我們會來擴充 BlogPage 的能力,讓你的網站愈來愈豐富。
